
はてなブログの写真キャプションって、文字数が多いと見た目や可読性がイマイチになりませんか?
文字がセンタリングされちゃうなーとか、行間がパラついてるーとか。
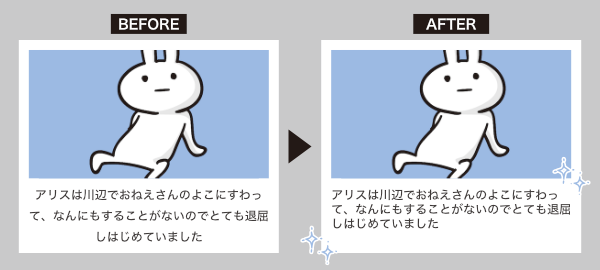
今回は、はてなブログの写真キャプションを調整する(左揃え・行間を詰める)HTMLコードを載せました。体裁を直したい画像にだけピンポイントで使えます。
メモ

- デザインCSSを変更しなくても使える。
- 普段(1〜2行)はデフォルトのまま、長文の時(2行以上)だけ直接コードを追加するという使い方ができる。
【注意】ここはWeb業界未経験の管理人がHTML・CSSの勉強やソースコードの埋め込み練習をしているページでもあります。 不備が色々あると思いますので、ご意見ご指摘などありましたらコメントでそっと教えてください。
サンプル(調整前のデータ)

デフォルトの状態(編集サイドバー→写真を投稿→貼り付けしただけ)。文字が1行だけなら中央揃えでも気にならないが、複数行になると見た目と可読性がイマイチになる。それと行間のパラつきも気になる。
サンプル|HTML
コードが開きます コードが閉じます
- <figure class="figure-image figure-image-fotolife mceNonEditable" title="アリスは川辺でおねえさんのよこにすわって、なんにもすることがないのでとても退屈しはじめていました。">
- <p><img src="picture.png" width="480" height="280" loading="lazy" title="" class="hatena-fotolife" itemprop="image" /></p>
- <figcaption class="mceEditable">アリスは川辺でおねえさんのよこにすわって、なんにもすることがないのでとても退屈しはじめていました。</figcaption>
- </figure>
コード一覧
左揃え

HTML
- style="text-align: left;"
上記のコードを<figcaption>タグに追加する。文字をセンタリングから左揃えにするだけでも大分スッキリする。left部分をright(右揃え)、center(中央揃え)、justify(両端揃え)に置き換えることもできる。
使用例|HTML
コードが開きます コードが閉じます
- <figure class="figure-image figure-image-fotolife mceNonEditable" title="アリスは川辺でおねえさんのよこにすわって、なんにもすることがないのでとても退屈しはじめていました。">
- <p><img src="picture.png" width="480" height="280" loading="lazy" title="" class="hatena-fotolife" itemprop="image" /></p>
- <figcaption class="mceEditable" style="text-align: left;">アリスは川辺でおねえさんのよこにすわって、なんにもすることがないのでとても退屈しはじめていました。</figcaption>
- </figure>
行間を詰める

HTML
- style="line-height: 120%;"
上記のコードを<figcaption>タグに追加する。行間を詰める(狭く)することで文字のパラつき感が緩和する。数値を一応「120%」としているが、お好みの数値に加減することも可能。*1
使用例|HTML
コードが開きます コードが閉じます
- <figure class="figure-image figure-image-fotolife mceNonEditable" title="アリスは川辺でおねえさんのよこにすわって、なんにもすることがないのでとても退屈しはじめていました。">
- <p><img src="picture.png" width="480" height="280" loading="lazy" title="" class="hatena-fotolife" itemprop="image" /></p>
- <figcaption class="mceEditable" style="line-height: 120%;">アリスは川辺でおねえさんのよこにすわって、なんにもすることがないのでとても退屈しはじめていました。</figcaption>
- </figure>
左揃え+行間を詰める

HTML
- style="text-align: left; line-height: 120%;"
上記のコードを<figcaption>タグに追加する。文字揃えも行間も調整した状態。
使用例|HTML
コードが開きます コードが閉じます
- <figure class="figure-image figure-image-fotolife mceNonEditable" title="アリスは川辺でおねえさんのよこにすわって、なんにもすることがないのでとても退屈しはじめていました。">
- <p><img src="picture.png" width="480" height="280" loading="lazy" title="" class="hatena-fotolife" itemprop="image" /></p>
- <figcaption class="mceEditable" style="text-align: left; line-height: 120%;">アリスは川辺でおねえさんのよこにすわって、なんにもすることがないのでとても退屈しはじめていました。</figcaption>
- </figure>
参考サイト
●ダミーテキスト作成ツール|ちょっと便利なツール・ジェネレーター置き場
└キャプションは「不思議の国のアリス」より引用しました。
●ゆるくてかわいい無料イラスト・アイコン素材屋「ぴよたそ」
└イラストを拝借しました。
*1:はてなブログのテーマによっては調整が必要かもしれません。ちなみに当ブログは「Short」。